「Nibble(ニブル)」の開発環境
クラウドファンディングサイト「Makuake」でオーダーした、DIYレトロゲーム機「Nibble(ニブル)」。
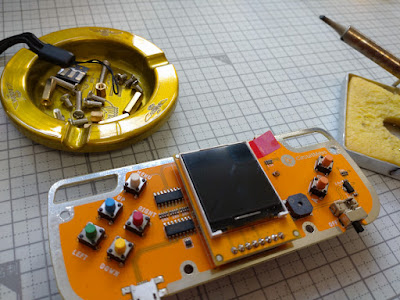
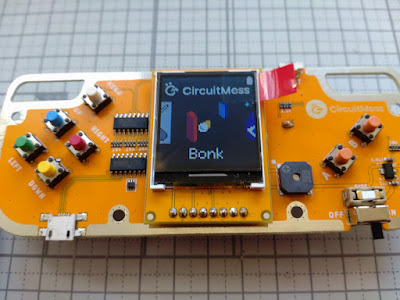
以前このブログで、キットの内容と組立てて電源を入れるまでを紹介させていただきました。
執筆時点では、まだコチラで購入できますよ~。
最初から入っているゲームは一通り遊んでみたので、次は自分でプログラミングです!
とりあえず、簡単なサンプルプログラムをビルド、転送して、その後、工場出荷状態に戻すまでを確認してみようと思いました。
工場出荷状態に戻せないと、せっかく最初から入っていたゲームが遊べなくなってしまうので、この確認は重要です。
この「Nibble」は、知育玩具という扱いなので、子供向けには「CircuitBlocks」(ブロックを組み合わせるビジュアル言語)という開発環境を使用することが推奨されています。
この「CircuitBlocks」については付属のドキュメント - コーディング最初のステップ - Nibble_JP coding-first steps.pdf - を参照してください。
ここでは、C++での開発環境構築に挑戦します!
その場合の開発環境としては「Arduino IDE」と「VisualStudio Code」の2種類が使えるようです。
両方とも見ていきましょう。
Arduino IDEでの開発
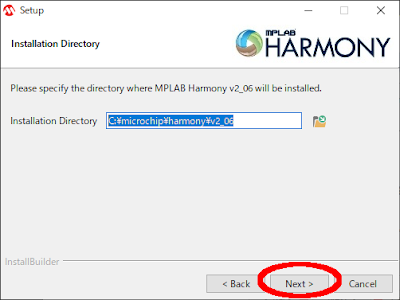
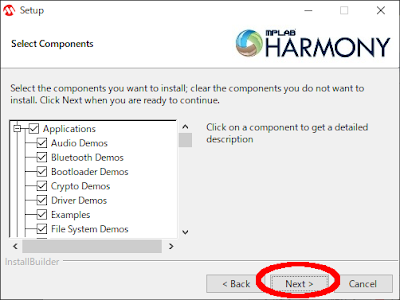
付属のドキュメント - セットアップガイド - Nibble_JP Setup Guide.pdf - の通りに開発環境を構築してみました。
特に問題は無さそうですが、このドキュメント、サンプルのソースコードが文字欠け、文字化けしてますね!
正しくは、以下の通りです(だと思います)。
- #include <Nibble.h>
- Display* display;
- Sprite* sprite;
- void setup() {
- // put your setup code here, to run once:
- Nibble.begin();
- display = Nibble.getDisplay();
- sprite = display->getBaseSprite();
- sprite->clear(TFT_BLACK);
- sprite->setTextColor(TFT_WHITE);
- sprite->setTextFont(2);
- sprite->setCursor(0, 0);
- sprite->print("Hello World!");
- display->commit();
- }
- void loop() {
- // put your main code here, to run repeatedly:
- delay(1000);
- }
このスケッチは、そのままビルドが通りました!
こんな感じ。
ドキュメントと異なるのは、今回はまだパソコンと「Nibble」を接続して、このスケッチを転送していないことです。
今の段階では工場出荷状態に戻す方法が分からないので、このプログラムを「Nibble」に書き込んでしまったら、元に戻せなくなってしまうからです!
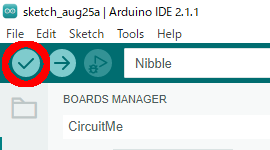
なので今回は、ビルド&転送の「→」ではなく、ビルドの「V」をクリックするだけ!
VisualStudio Codeでの開発
付属のドキュメント - プログラミングガイド - Nibble_JP Programming Guide.pdf - の通りに開発環境を構築してみました。
が…。
これが難題!
「VisualStudio Code」と、その拡張「PlatformIO」をインストールするまでは良かったんです。
あ、「Visual Sdudio Code」のインストールについては、まったく別のテーマですがこの記事を参考にしてください。
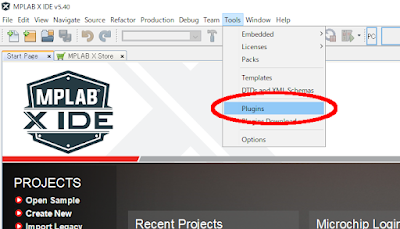
これらの作業が終わって「VisualStudio Code」を再起動します。
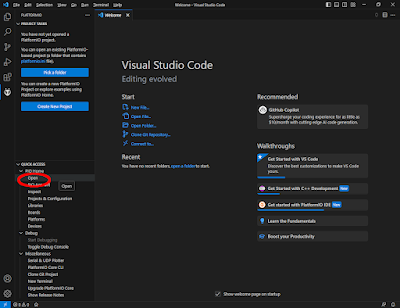
そして、画面左側の「アリの顔面」マークをクリックします。
コイツね。
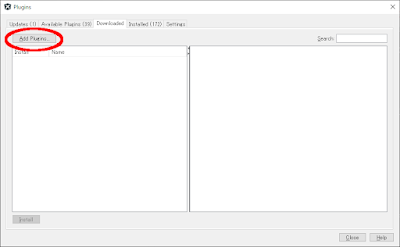
次は、切り替わった画面左側の階層構造のリストから「QUICK ACCESS」→「PIO Home」→「Open」をクリックです。
以下のような表示に切り替わりますので「New Project」をクリック。
続けて、ドキュメント通りにプロジェクトを作成していきます。
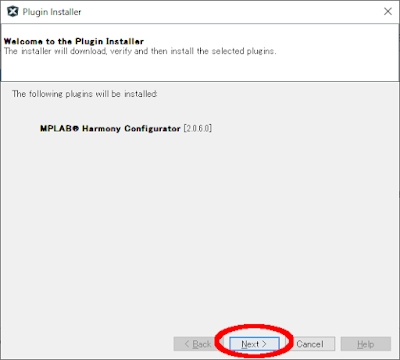
必要な項目を埋めて「Finish」ボタンをクリック!
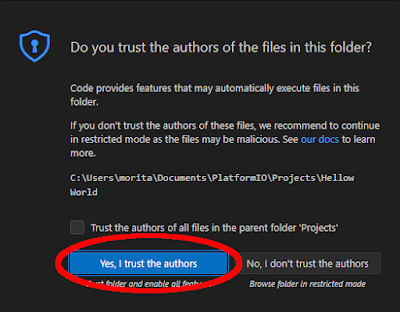
途中の以下のような表示も「Yes, I trust the authers」ボタンをクリックします。
さて、ここでドキュメントに不穏な表記が!
「簡単なプログラムの作成」の章です。
それによると…
ここで、必要なライブラリや設定ファイルをGitHubのリポジトリからダウンロードし、プロジェクトディレクトリに配置する必要があります。
…???
なんのこっちゃ!?
じゃあ、その必要なライブラリとか設定ファイルとか、GitHubのリポジトリの場所は?
リンクも何の表記もありません!
なんでソコの説明を端折っちゃうかな~?
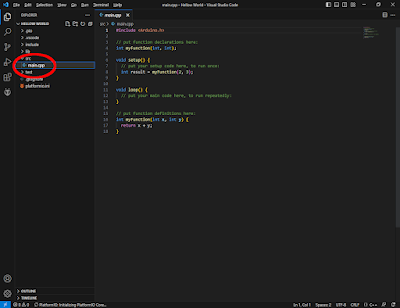
まあいいや、と作成されたプロジェクトの「main.cpp」を開いて…
ここに「Arduino IDE」で書いたスケッチと同じソースをコピペしてビルドすれば動くやろ!
ビルドコマンドのボタンは、画面下部にある小さなチェックマークです。
これをクリック!
結果…
エラー発生でビルド通らず!
撃沈!!
…うん。
まあ。
人生そんなもんだよ。
...しかし、諦めずにそれから色々調べました!
その甲斐あって、以下の手順を踏めばビルドが通るようにはなりました。
まず、先程のビルドのエラーメッセージから、何らかのファイルが不足していると推察。
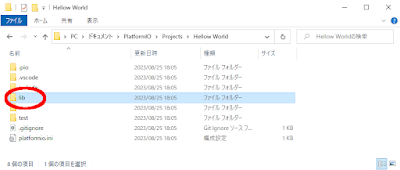
今の時点で、この「Hello World」プロジェクトは以下のディレクトリに生成されているハズです。
C:\Users\<ユーザー名>\Documents\PlatformIO\Projects\Hello World
このディレクトリの中の「lib」というディレクトリにご注目を。
この「lib」ディレクトリの中には「README」ファイル以外は何も入っていません。
ここに不足しているファイルを配置すれば良いのでは?
足りないファイル(ていうかライブラリ)は「Arduino IDE」で使っているものを持ってきましょう!
その場所は、普通にインストール作業を進めて頂いた場合は、以下のディレクトリに入っています。
C:\Users\<ユーザー名>\AppData\Local\Arduino15\packages\cm\hardware\esp8266\1.2.1\libraries
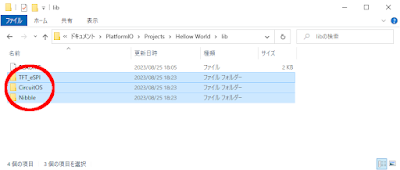
…トライ&エラーを繰り返しながら、少なくともこの中にある以下の3つのディレクトリを「Hello World」プロジェクトの「lib」ディレクトリにコピーすればよいことが分かりました。
・TFT_eSPI
・CircuitOS
・Nibble
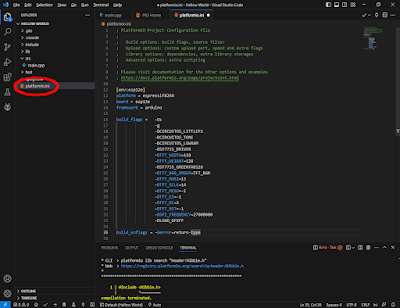
その後「Hello World」プロジェクトのディレクトリ直下にある「platformio.ini」というファイル…。
これを以下のように編集します。
- ; PlatformIO Project Configuration File
- ;
- ; Build options: build flags, source filter
- ; Upload options: custom upload port, speed and extra flags
- ; Library options: dependencies, extra library storages
- ; Advanced options: extra scripting
- ;
- ; Please visit documentation for the other options and examples
- ; https://docs.platformio.org/page/projectconf.html
- [env:esp12e]
- platform = espressif8266
- board = esp12e
- framework = arduino
- ; 以下追記!
- build_flags = -Os
- -g
- -DCIRCUITOS_LITTLEFS
- -DCIRCUITOS_TONE
- -DCIRCUITOS_LOWRAM
- -DST7735_DRIVER
- -DTFT_WIDTH=128
- -DTFT_HEIGHT=128
- -DST7735_GREENTAB128
- -DTFT_RGB_ORDER=TFT_BGR
- -DTFT_MOSI=13
- -DTFT_SCLK=14
- -DTFT_MISO=-1
- -DTFT_CS=-1
- -DTFT_DC=2
- -DTFT_RST=-1
- -DSPI_FREQUENCY=27000000
- -DLOAD_GFXFF
- build_unflags = -Werror=return-type
この状態で、再ビルドです!
うぉし!
ビルドが通りました~!!
この「VisualStudio Code」でビルドして生成された「Hello World」プログラムのバイナリと、冒頭の「Arduino IDE」で生成したスケッチのバイナリは、全く同じではないにしろ、似たようなファイルサイズです。
なので、このまま転送して「Nibble」で動作させれば同様の動きをするものと思われます。
多分「Nibble」の画面に黒をバックに白地で「Hello World!」と表示されるのかな?
さて、思いのほか情報が少なくて「VisualStudio Code」の方は、いきなりドツボにハマってしまいました。
以降は、そのソースコードの入手法も含め、工場出荷状態に戻す方法を探っていきたいと思います。
そうしないと、オリジナルのプログラムを動かすこともできませんからねぇ...。
頑張ります!